- What is a JavaScript Developer?
- JavaScript Developer’s skills and qualifications
- JavaScript Developer’s duties and responsibilities
- Challenges of the JavaScript Developer position
- Team collaboration and stakeholders: who JavaScript Developers work with
- Measuring performance: JavaScript Developer’s OKRs
- JavaScript Developer’s salary range
What is a JavaScript Developer?
In simple terms, JavaScript Developers are software engineers that specialize in the development of software using JavaScript, one of the core technologies of the World Wide Web, alongside HTML and CSS.
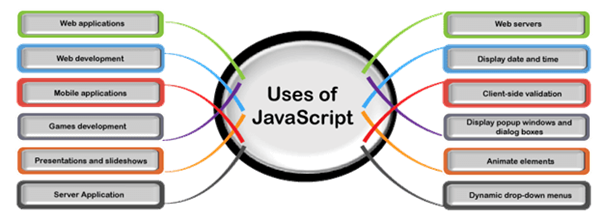
Originally built for Netscape Navigator in 1995, JavaScript saw a significant growth in popularity in the last two decades and it has arguably become one of the most versatile programming languages. It has expanded beyond web development and is now used to create different modern software from video games and software running on NASA equipment to Blockchain technologies.

As we see, however, by far its most common use is still web development. According to W3techs – Web Technology Surveys, more than 95% of all websites use JavaScript. It now runs on all modern browsers and web applications and has become an industry standard.
Thus, having this powerful tool as part of their core technical skill set, JavaScript Developers play a key role in creating a working backbone for a website’s interface, adding interactivity for an enhanced user experience as well as other complex features to dynamically change the user interface.
In addition, they will be involved in managing connections with other services and databases via various APIs and, if we’re referring to full-stack JavaScript developers, they will also implement back-end functionalities using technologies such as Node.js, Next.js or Express.js.
JavaScript Developer role description in a tech company
Whether a tech company is aiming to grow their online presence, develop a Software-as-a-Service product or become more competitive in the digital marketplace, this growth must always be backed up and sustained by a robust infrastructure and reliable software.
Given JavaScript’s popularity and versatility, especially when it comes to web development, JavaScript developers are in high demand as a core technical role to take on the challenge of implementing and maintaining high-quality products and services that meet the business requirements. Moreover, they play an active part in the critical analysis of these requirements and user needs while also getting involved in documentation and testing activities.
Finally, a key part of the role that is often overlooked is following industry best practices and designing code while considering user experience, reliability, scalability, and security standards.
JavaScript Developer role description in an Agile team
With its iterative, people-focused, and results-driven approach to software development, an Agile team is the perfect place for a JavaScript Developer to learn and grow fast.
Although their main responsibility within cross-functional Agile teams is to efficiently collaborate with fellow developers to create the project deliverables, the role extends beyond that.
As a modern way of working that seeks to maximize a team’s ability to self-organize in order to more efficiently focus on delivering working software in short increments, proper communication and synchronization across the team is key. As a result, the JavaScript Developer will also bring their input in Agile ceremonies and meetings as well as in estimation, planning and QA activities.
JavaScript Developer’s skills and qualifications
Key Qualifications
The qualifications needed for landing a JavaScript Developer position can differ from case to case. Typically, even if most employers seek candidates with a degree in Computer Science or Engineering or an equivalent work experience, there are also companies that are willing to train them on the job if they demonstrate enthusiasm, very good problem-solving skills or successfully complete an internship program.
When it comes to certifications, they are not at all mandatory, but if earned will make one’s resume stand out. They demonstrate an ability to establish goals and have the needed drive and confidence to get their skills assessed by a third party. Some recognized JavaScript certifications are provided by The JavaScript Institute, Microsoft, and CIW.
Skills & Know-How
As an IT professional and software engineer, the JavaScript Developer should be equipped with a solid set of technical and problem-solving knowledge, but also with soft skills.
Usually, the skills required vary depending on the company, seniority level and specific characteristics of the project. However, there are some common hard skills companies expect their potential candidates to be well-acquainted with:
- Programming principles, algorithms, and data structures.
- JavaScript and its features.
- Basic HTML and CSS.
- At least one popular JavaScript framework such AngularJS, ReactJS or VueJS.
- RESTful APIs and CRUD operations.
- The DOM, AJAX requests, promises, reactivity and asynchronous programming.
- IDEs or Integrated development environments (e.g., Eclipse, IntelliJ, Visual Studio Code).
- Version control management systems (e.g., GIT, CVS, SVN, Mercurial).
- Deployment tools (e.g., Jenkins, Hudson).
- Unit testing and test-driven development (TDD) principles.
- Issue management systems (e.g., Jira).
Working within an Agile framework will also require high adaptability to change and the ability to work efficiently as part of a team. As a result, the following soft skills become essential:
- Creative problem-solving & critical thinking
Finding innovative solutions to problems is at the heart of all software development activities. Out-of-the-box thinking is a great asset that will often make the difference in a developer’s career path.
- Communication & interpersonal skills
Iterative software development is very dynamic and fast-paced with many roles involved (project manager, product owner, testers, developers, business analysts). Thus, being able to communicate efficiently and precisely, while also remaining approachable and open to discussion is a key asset.
- Time management
Writing code, fixing bugs, researching solutions, while also participating in meetings, planning and estimation activities can get quite challenging. Therefore, the ability to prioritize tasks and manage work time is essential for meeting sprint deadlines while delivering quality work.
JavaScript Developer’s duties and responsibilities
The JavaScript Developer is primarily in charge of writing, testing, and debugging code, but as covered in the previous section, the role also involves taking on other responsibilities within the team.
With that in mind, here are the most common duties and responsibilities:
- Implement required features by writing clean, maintainable and scalable code,
- Adapt the code to follow UX design requirements without compromising functionality,
- Analyze requirements, potential risks, and software dependability,
- Following procedures, industry best practices and information security standards to create robust and reliable software,
- Write unit tests and get involved in testing to ensure quality standards are met,
- Ensure a good communication and collaboration with colleagues and stakeholders,
- Strive to maximize software performance and bring suggestions for improvements.
Challenges of the JavaScript Developer position
At first glance, JavaScript is indeed a very versatile and easy to use programming language. It is generally considered beginner friendly, and the learning curve is rather moderate given the wide range of resources available online. With help from online communities, one can easily find answers to most JavaScript related questions.
However, any experienced JavaScript Developer would know that it is, in fact, complex and challenging at times. With the ever-growing demand for online platforms and online-based services, the introduction of new characteristics is constantly needed to solve new technical problems or to bring improvements to existing features. As a result, JavaScript has evolved over the years, and, as of November 2022, we’re at EcmaScript 13.
JavaScript frameworks are following the same pattern of growth, Angular being one of the best examples, now at version 14. In other words, a JavaScript Developer has to constantly learn, adapt and stay up to date with the newest changes as often they come with challenges. Sometimes features become deprecated and code might need additional refactoring and adjustments.
Besides the ever-changing technologies, there is still something that bugs any developer, and the JavaScript Developer is no exception.
Is the code working as expected? Is it free of bugs?
One of the core testing principles says, however, that no code is ever 100% free of defects. Ranging from issues that can put an entire app down for hours to defects that can silently sabotage software performance or security, bugs can be anywhere and, most of the time, they probably are. Thus, debugging and ensuring a desired quality of the code is another important challenge a JavaScript Developer will encounter. Therefore, the ability of the developer to assess their code with a critical eye and efficiently collaborate with QA teams can often make or break a product.
Team collaboration and stakeholders: who JavaScript Developers work with
When working in an Agile environment, the JavaScript developer has to be aware that collaboration is key. That simply means efficiently working alongside other professionals towards a shared goal.
In this context, one of the most important aspects is being able to respond quickly to change and openly communicate whenever any impediments are encountered so that they can be removed before jeopardizing the overall progress.
If we look, for example, at a typical Agile team composed of a Product Owner, a Business Analyst, a Scrum Master, developers, and testers, it is evident that each role has specific responsibilities and tasks. Within this team, the JavaScript developer has to adopt an Agile mindset and efficiently communicate with the business side that elaborates the requirements for the product, as well as with fellow developers and testers.
When it comes to stakeholders or the individuals who are impacted by the outcome of a project, the Product Owner is the main one. This is someone who supervises the project, offering information about the purpose of the project and requirements, structuring work cycles into a product backlog to maximize value and speed of delivery.
While collaborating with the Product Owner, the developer should be able to communicate in a clear and concise manner to clarify product requirements and to ensure that deliverables meet acceptance criteria.
Noteworthy are also the final beneficiaries of the product or the final clients. Even if the JavaScript developer position is not considered a client-facing role, they often interact with clients in ceremonies such as sprint demos or backlog grooming sessions. In these circumstances, they should be able to respond to inquiries regarding their work, receive and integrate feedback, ask questions when necessary, and set realistic expectations.
Measuring performance: JavaScript Developer’s OKRs
When it comes to measuring performance, there’s no one-size fits all method to suit all individuals looking to track their progress. Different types of goals require different evaluation tools and not all achievements are easily quantifiable.
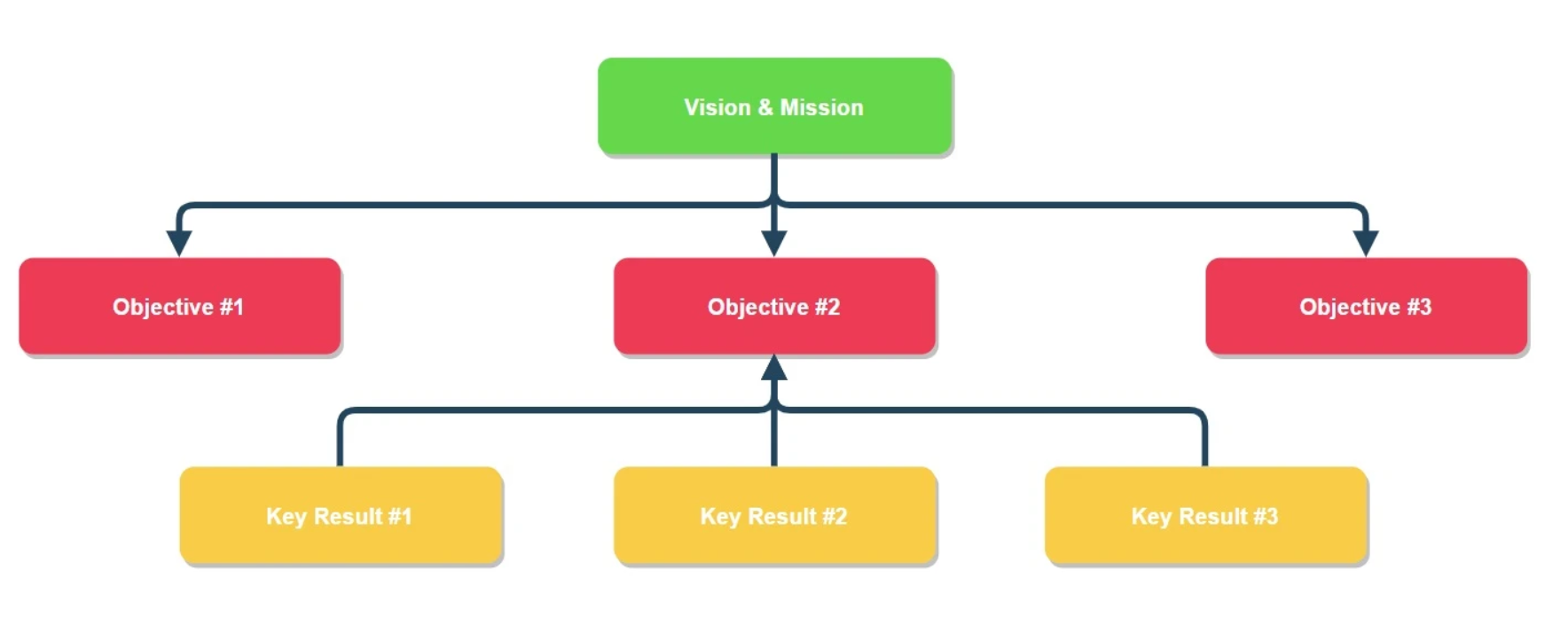
However, adopting a goal-oriented strategy via OKRs or Objectives and Key Results can render the path to progress clearer while avoid getting lost in the wake of indecision. The basic idea is to set up main Objectives and then break them apart into smaller Key Results.

If in theory this sounds simple enough, the implementation can prove challenging depending on the scope and nature of the objectives. More general career goals can be tackled using this strategy and the approach would be very personal to the individual and may require more in-depth analysis to identify the Key Results to be tracked.
On the other hand, smaller-scale and more measurable objectives can be rather easily broken down using this methodology. Let’s look at the following example:
Objective: Have the web app load as fast as possible.
Here are a few Key Results a JavaScript Developer could be thinking of to achieve the given objective:
- Improving chunking strategy and reducing chunk size at compilation to half the current size.
- Switching to a more aggressive minification strategy to have less lines of code.
- Loading used data in smaller packages and only getting the bare minimum from the server for each functionality that needs it at a specific time.
JavaScript Developer’s salary range
As with many career paths, JavaScript Developer salaries vary significantly depending on their specific skills, location, years of experience and company that employs them.
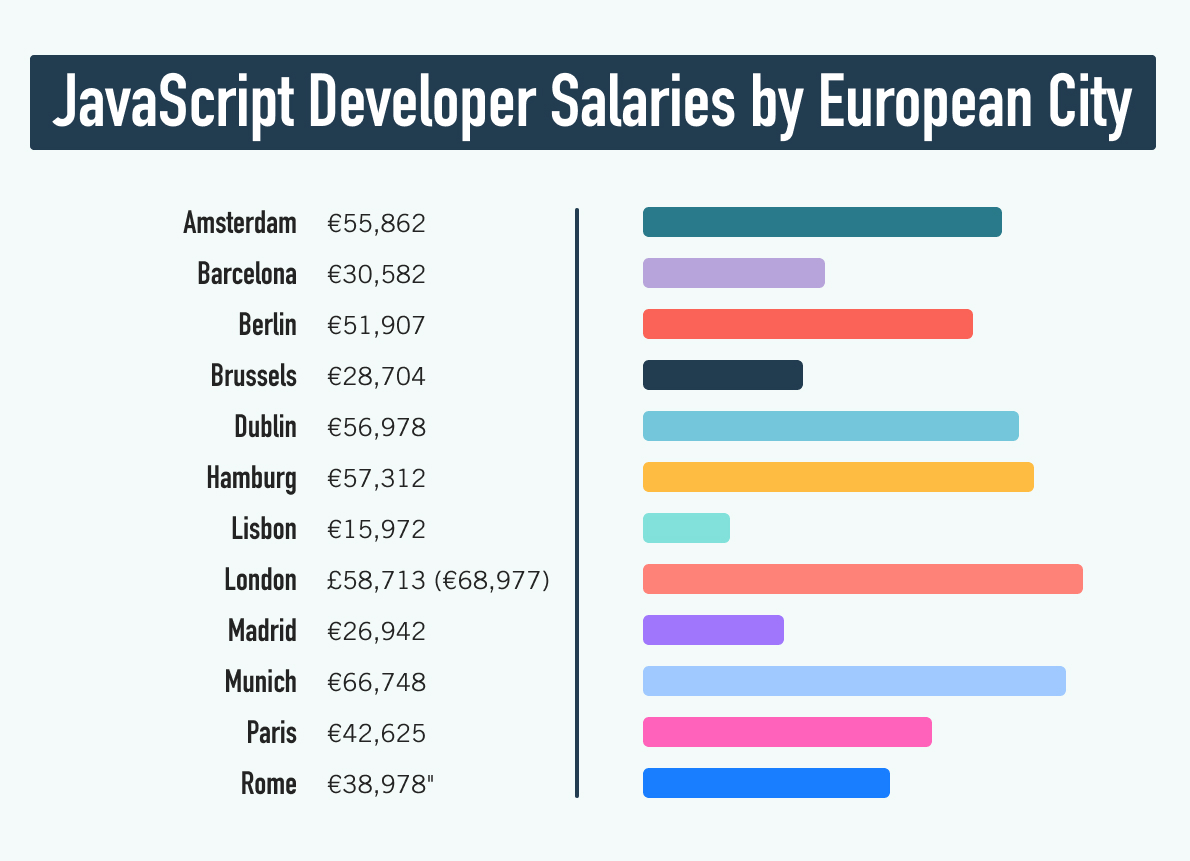
We can get, however, an idea of the overall pay ranges by looking at the latest salary data from platforms such as Glassdoor or Indeed.
Below are some examples of average yearly salaries throughout European cities:

Latest Insights on JavaScript Development
Front-End Development
The (R)evolution of Front-end JavaScript Development
Tech & Business Events
Battle.js: the JavaScript Challenge where We Build Code, not War

Software Development
Critical Gaps in Frontend Developer Skills – A CTO Perspective






